Consigli ed Esempi per Creare una Landing Page
Landing Page, ovvero come trasformare un banner pubblicitario in tanti soldini tintinnanti. Penso sia l’ambizione di molti. Di certo è lo scopo di chiunque viva lavorando sul web: monetizzare la propria passione, ricavare abbastanza soldi da vivere. O se non altro potersi permettere un po’ di lussi, qualche uscita nei fine settimana, una cena con la fidanzata. Cose così, insomma. Ma non è importante quanti soldi vogliamo guadagnare, pochi o tanti che siano le regole base sono le stesse. Dobbiamo creare una pagina per invogliare il visitatore del nostro sito a compiere l’azione che interessa a noi, qualsiasi essa sia. Azione che può benissimo essere lasciarci la sua mail, il suo contatto skype ma anche comprare il nostro prodotto o pubblicizzare il nostro servizio. E per fare questo è fondamentale avere una Landing Page fatta come si deve.
Prima di cominciare

Se cercate un po’ in rete troverete mille mila guide, e altrettanti articoli, e consigli, ed esempi. Tutto molto utile, tutto molto bello. E tutto molto semplice. O no?
No, perché come in ogni cosa la pratica è molto più complessa della teoria. Possiamo anche aver letto tutti i manuali di questo mondo ma finché non metteremo mano non impareremo. E per imparare dobbiamo sbagliare, dobbiamo sbattere la testa contro il muro. E non arrenderci mai, provando e riprovando fino a che non otteniamo risultati. Risultati? Ma che risultato vogliamo ottenere?
Ok, chi sta ghignando forse è già un milionario. O forse non ha capito la domanda. Pare una questione semplice, banale, pura retorica. Ma non è così. Se il nostro pensiero è:
Faccio una Landing Page e divento ricco
siamo fuori strada. Sì, lo scopo finale è quello ma per raggiungerlo dobbiamo ragionare meglio, più di fino. E capire cosa ci serve per ottenere il nostro scopo finale. la conseguenza non è da poco: l’unico modo per guadagnare con una Landing Page è avere un prodotto da vendere. Non necessariamente un prodotto materiale, può anche essere un file, un libro, qualsiasi cosa.
In sintesi, solo se abbiamo ben chiari i punti di forza, i punti di debolezza, i vantaggi e gli svantaggi di quello che stiamo offrendo possiamo pianificare una strategia per ottenere risultati. Se così non è occorre fermarsi un attimo e riflettere meglio.
Andiamo a vedere l’AIDA

Avere ben chiari in testa obiettivi e passi per realizzarli non è però sufficiente. E’ una condizione necessaria ma a questa dobbiamo aggiungere un po’ di psicologia e di marketing. Oltre all’esperienza, ma di questo parleremo nella seconda parte di questo articolo. Per il momento concentriamoci sulla parte teorica, sulle condizioni da sviluppare per ottenere una buona Landing Page .
C’è una cosa interessante degli Americani e degli Inglesi: tendono a trasformare ogni cosa in sigle. E poiché i cittadini del nuovo mondo sono quelli più bravi in questo campo rubo un acronimo utile. Si tratta del principio di AIDA: Awareness, Interest, Desire, Action. Oppure, in italiano:
- Attenzione: ovverosia dobbiamo immediatamente attirare l’attenzione di chi arriva sul nostro sito
- Interesse: ma l’attenzione non basta, dobbiamo fargli provare interesse per quello che offriamo, facendogli notare i vantaggi del nostro prodotto
- Desiderio: la fase successiva è farli volere quello che stiamo offrendo, scatenare il desiderio di ottenere il servizio che offriamo
- Azione: l’unico modo per esaudire il proprio desiderio sarà compiere l’azione da noi prevista, ad esempio prendere la carta di credito e comprare.
L’AIDA è la base da cui partire per creare una Landing Page ma non è ancora sufficiente.
Nessuna distrazione ma lasciare una via di fuga

Per certi versi vendere un prodotto è come progettare una battaglia. Per altri aspetti è tutto l’opposto. Noi dobbiamo tessere la nostra ragnatela di desiderio con lo scopo di farci cadere dentro il visitatore della nostra pagina. Ma la nostra vittima dovrà sempre avere la possibilità di fuggire. Chi capita nella Landing Page dovrà compiere l’azione che noi vogliamo di propria spontanea volontà, con una scelta libera (anche se pilotata da noi). Al di là delle questioni legali e morali se facciamo i furbetti un paio di volte ci bruceremo da soli: il web è il luogo migliore per condividere opinioni, e per rovinare gli affari ai disonesti.
Ma lasciamo da parte le truffe e azioni del genere. Anche se siamo onestissimi dobbiamo comunque lasciare una via d’uscita dalla nostra pagina. Può essere un collegamento alla home page del sito, o a qualche altra risorsa. L’importante è che sia ben chiaro il carattere di libertà nella decisione di acquisto. Se così non fosse, se chi capita nella nostra pagina avrà solamente il sentore di essere “obbligato” a compiere una qualsiasi azione se ne andrà immediatamente. Alla fine per uscire da una pagina indesiderata è sufficiente chiudere il browser, no?
Tre secondi

E’ il tempo a nostra disposizione per attirare l’attenzione. Tutto quello che possiamo vedere e capire in questo tempo è quello che influirà la decisione futura. La conseguenza è lampante: la nostra pagina deve essere breve, bella, e con le informazioni fondamentali bene in vista. Fate delle prove voi stessi: capite quello che state offrendo con solo un’occhiata? Se non è così rifate tutto da capo.
Nessuna falsa speranza

E ora la cosa più difficile da fare, il non creare nessuna falsa speranza. Lo so, è facilissimo esagerare nelle descrizioni o nei vantaggi che si possono ottenere da un prodotto che noi vendiamo. Ma la gente mica è scema, sa bene che se anche voi promettete la Luna loro non l’avranno mai. E se anche qualcuno vi crederà quando non otterrà quello che sperava resterà deluso. E non comprerà più nulla da voi, e vi farà pubblicità negativa.
Attenzione, però: è un errore comune, e spesso ci si casca senza nemmeno renderci conto. Come esempio stupido vi riporto un sito che ho visitato qualche tempo fa. lo scopo del venditore era commercializzare fontane da giardino. Ma sulla sua Landing Page non c’erano immagini dei suoi prodotti. No, c’era però una foto della fontana di Trevi. Il mio pensiero è stato questo: o mi vuoi fregare o non sei nemmeno convinto tu delle fontane che vendi. Fate in modo di non dare questa impressione con chi capita sulla vostra pagina.
Esempi di landing page
Fino ad ora abbiamo visto la parte teorica e i termini generali fondamentali per creare una landing page efficace. Non occorre ripetere qui quanto già detto, né ricordare l’importanza dell’onestà (anche intellettuale) quando ci si lancia nel commercio via web. In questa seconda parte vorrei concentrarmi sulla pratica. In che modo? Be’, prendendo alcune landing page da utilizzare come esempio e fonte d’ispirazione. O, per lo meno, per farvi capire cosa ho inteso dire la volta scorsa.
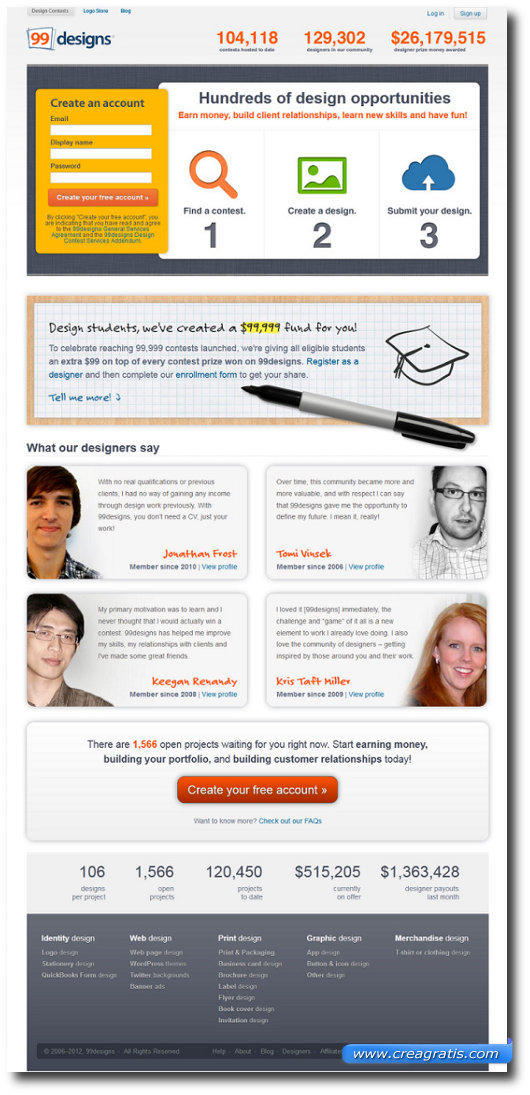
1. 99Designs

Comincio con una landing page destinata a designer. In realtà questa è solamente una delle due presenti all’interno del sito: la seconda è dedicata alle azienda in cerca di loghi e disegni.
Penso si tratti di una delle pagine meglio realizzate e più efficaci. Perché? Perché oltre alle classiche testimonianze (forse un po’ troppo audaci per i miei gusti) riporta una serie di statistiche in grado conquistare la nostra fiducia: numero di membri della comunità e quantità di soldi guadagnati fanno ben sperare.
Notate una cosa interessante: il pulsante Call To Action (alias CTA) è in arancione. E allora? Generalmente il rosso e l’arancione sono colori da evitare in un pulsante. Statisticamente funzionano male, non vengono cliccati, provocano diffidenza e rendono poco. In questo caso, invece, il colore richiama il logo e la scelta risulta azzeccata. Il che mi serve a dimostrare una cosa: le regole valgono fino a un certo punto. Se avete una buona idea potete sperimentare e osare. Ma solo se l’idea è veramente buona.
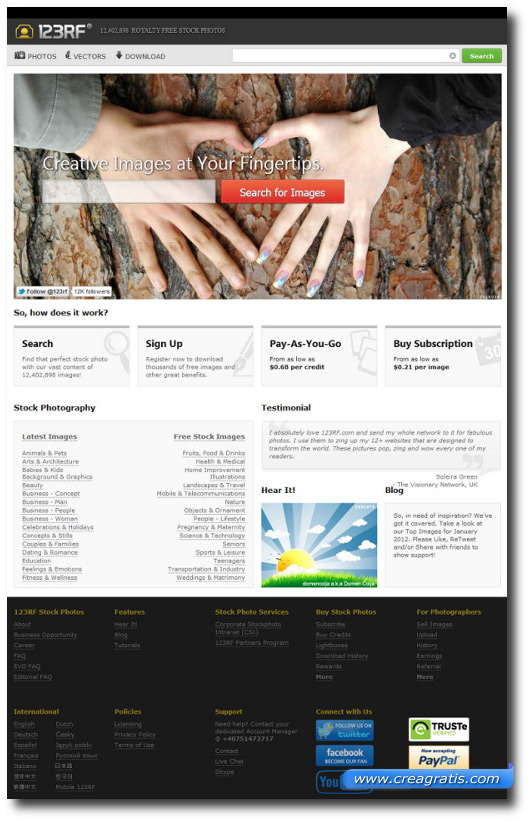
2. 123RF

Anche se non conoscete 123RF dopo aver visto questa landing page dovrete avere già un’idea: si tratta di un sito da cui scaricare e acquistare foto. Lo sfondo grigio chiaro e la grande illustrazione centrale concentrano l’attenzione sulla fotografia rendendo chiaro lo scopo della pagina. Le azioni disponibili (cerca, iscriviti, compra, abbonati) sono subito sotto.
La pagina è fatta bene ma ha due problemi. Innanzi tutto le categorie delle immagini sono invisibili, e ordinate male. Chi volesse fare una prova del sito prima di comprare qualcosa avrà delle difficoltà. E questa non è una cosa bella. In secondo luogo i pulsanti CTA non sono così chiari come potrebbe sembrare. Sì, le quattro azioni si leggono ma non si capisce dove dobbiamo cliccare per iscriverci (o comprare). Probabilmente si sarebbe potuto sacrificare un po’ di eleganza nei confronti della praticità.
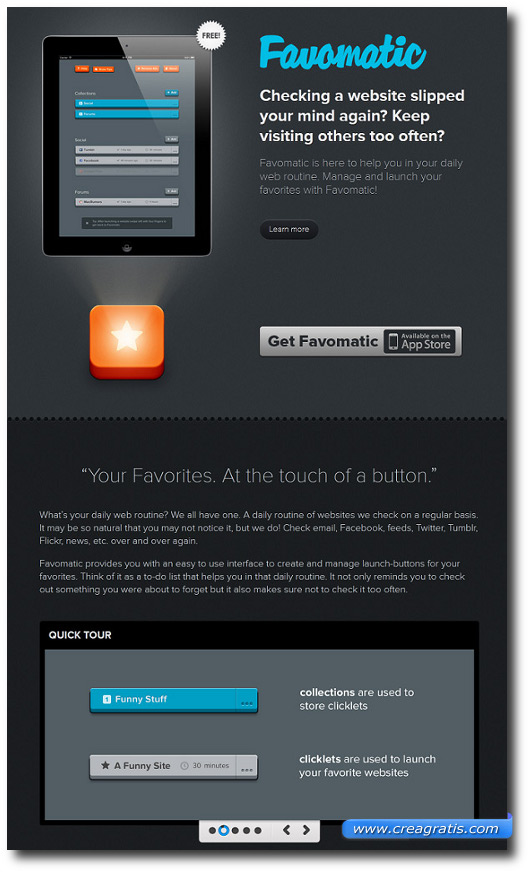
3. Favomatic

Questa landing page è fantastica. Lo stile minimale attira l’attenzione esattamente dove vogliamo. E i colori contrastanti la concentrano nei punti giusti. Non solo ma la pagina è molto lunga. Ma non è una cosa negativa, questa? Come dicevo sopra, dipende. Nella parte superiore troviamo tutte le informazioni che ci servono. Per approfondire non occorre cliccare nessun pulsante, basta scorrere in verticale per trovare molti altri dati e molte altre cose.
Il rischio di creare confusione è grande ma ogni “pagina” è chiaramente distinta, separata da quella precedente. L’effetto complessivo è gradevole. Non solo, richiama anche la grafica e la funzione dell’applicazione che si vuole distribuire: dopo esserci trovati così bene in questo sito non si vede l’ora di cliccare sul CTA.
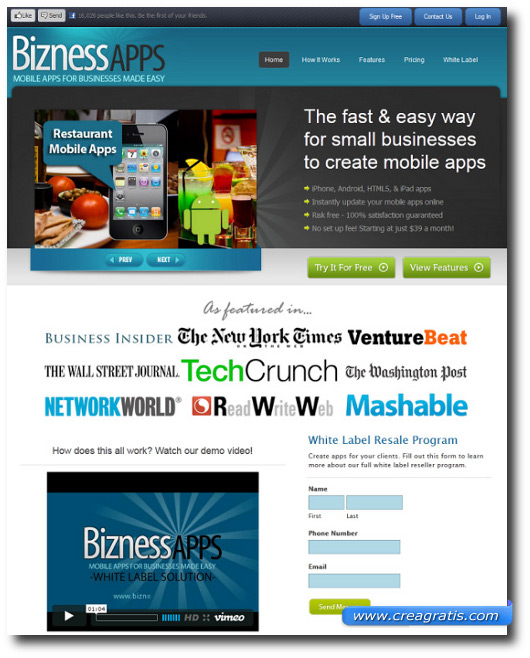
4. BiznessApps

Anche questa non è fatta male: immagini grandi, slogan azzeccati e un video di presentazione al posto di lunghi testi. Inutile nascondercelo, tutti noi preferiamo un guardare un video piuttosto che leggere pagine e pagine di descrizioni. Anche le testimonianze non sono scritte, c’è solamente il nome di chi apprezza questa applicazione. Cosa possibile da fare solo se venite citati da giornali del calibro del Wall Street Journal o da blogger di TechCrunch.
Ma non è tutto perfetto. Tanto per cominciare il video è in fondo, è l’ultima cosa che vediamo. E, secondo me, molti nemmeno lo hanno visto: di solito in quella posizione si trovano cose noiose e non interessanti. Perché scorrere la pagina se non c’è nessun buon motivo per farlo.
Seconda cosa: l’elenco delle testimonianze in quella posizione fa un effetto molto brutto. Perché? Perché messo così, prima del video, pare un’argomentazione per auctoritas: l’applicazione funziona perché lo dicono loro. Invece l’effetto da ottenere è l’opposto, chi vede la nostra pagina deve pensare “The new York Times parla bene di questa applicazione perché l’applicazione effettivamente funziona bene”.
Ultima cosa da dire: la grafica è fatta male. Non in senso assoluto ma tende a creare uno stacco tra le varie parti. Ma non uno stacco fatto bene, come se si trattasse di un passaggio organico da un tema all’altro. No, pare più un aver buttato insieme, alla rinfusa tre pagine diverse.
Ma se ci sono tutti questi problemi perché vi mostro questa pagina? Per due ragioni.
- dagli errori degli altri possiamo imparare anche noi (sembra una frase fatte – ed in effetti lo è – ma è da ricordare);
- la pagina è ancora in evoluzione.
Che vuol dire? Se osservate l’immagine che ho inserito in questo articolo e la landing page ora online noterete delle differenze. Studiarne l’evoluzione e i miglioramenti è un’utile scuola, per tutti.
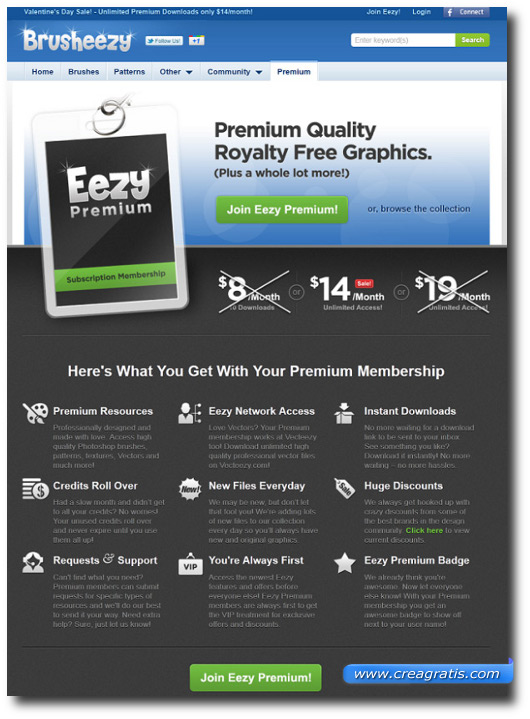
5. Brusheezy

L’ultimo caso di studio di oggi – o esemplare della nostra collezione di landing page, chiamate questo articolo un po’ come volete – è ancora improntato sul minimalismo. Oltre ad essere una mia fissa è anche il metodo migliore: poche informazioni ma chiare. In questo caso le informazioni sono tutte in basso e la parte alta è dedicata ai due pulsanti CTA. Sono ben visibili, anche se il primo, “cerca“, è talmente integrato nella pagina da apparire naturale. E’ ovvio, stiamo cercando un’immagine e useremo quel pulsante, che altro dovremmo fare? Be’, il secondo pulsante ci spiega che potremmo abbonarci. E poi la pagina ci elenca i vantaggi. Vantaggi che sono non solo economici.
In sostanza si tratta di una pagina fatta bene, pochi fronzoli e richieste chiare e dirette. La descrizione del prodotto vero e proprio è assente. Perché? Perché possiamo provare direttamente l’applicazione tramite la prima CTA. E se ci piace tornare possiamo in ogni momento mettere mano al portafogli, contenti di quello che stiamo per spendere. Cosa può volere di più un creatore di landing page?
Altri strumenti per il web design
- I migliori servizi per creare siti web gratis
- Siti per creare banner online e gratis
- Raccolte di pulsanti web in PSD
- I font più amati e utilizzati sui siti web
