Come Trasformare Foto in Disegni Creando l’Effetto con Photoshop
Sole, pioggia, sole. In realtà il tempo è sempre più ballerino e le previsioni meteo sempre più sbagliate. Ma, spero, l’estate ci porterà delle lunghe giornate di sole e la possibilità di immortalare, fotograficamente parlando, momenti unici e immagini meravigliose. Poi, magari, potremo approfittare del maltempo per giocare un po’ con il Photoshop e così migliorare il nostro lavoro. O, perché no?, applicare qualche effetto particolare, o qualche trasformazione inconsueta. Tipo quella del tutorial di oggi, di questa guida su come trasformare foto in disegni utilizzando unicamente Photoshop. O Gimp, per chi preferisce il software open source e gratuito. Ma andiamo con ordine e cominciamo dal risultato che vogliamo ottenere.
Prima parte
Come trasformare una foto in un disegno

Penso sia facile capire quale sia lo scopo di questo tutorial: ottenere da una foto come quella a sinistra un disegno come quello di destra. Non pensiate sia difficile, ma non è nemmeno così semplice come può sembrare a prima vista. Volendo esistono dei plug in, dei filtri appositi, dei programmi in grado di trasformare automaticamente una foto in un disegno. Ma i risultati raramente sono veramente buoni e spesso paiono artificiosi. Per questo vale la pena imparare a fare da soli, utilizzando gli strumenti a nostra disposizione: anche se ci costerà un po’ di tempo e un po’ di fatica alla fine riusciremo a fare cose veramente belle.
Cosa ci occorre

Ma prima di cominciare procuriamoci alcuni strumenti. Non grandi cose, giusto 2 file. Ovviamente io do per scontato abbiate già installato Gimp o Photoshop sul vostro computer, e abbiate un minimo d’esperienza su come utilizzare i vari strumenti e i vari menù. Detto questo scaricate:
- la foto della ragazza (da DeviantArt, l’autore è MeganCatFish)
- la texture di un foglio di carta (consiglio quella di Bashcorpo, sempre da DeviantArt)
e poi passate avanti.
Passo 1 e 2: la nostra tela in bianco e nero

Immaginiamo di percorre il nostro cammino, facendo un passetto alla volta. Il primo è quello che ci proietta fuori dall’uscio e ci permette di cominciare il viaggio. E’ l’incipit di un romanzo, è la tela per un pittore, il blocco di pietra per uno scultore. Per chi ama il fotoritocco e il disegno digitale tutto comincia con la creazione di una nuova immagine. Creata delle dimensioni che preferite, di quelle che vi occorrono. In questa guida utilizzeremo una tela da 600×400, ma sentitevi liberi di fare quello che volete.
Il primo vantaggio del digitale è scontato: possiamo caricare subito il livello con la fotografia della ragazza: se lavorassimo alla “vecchia maniera” dovremmo pitturarne una nuova. Io amo il digitale, voi no?
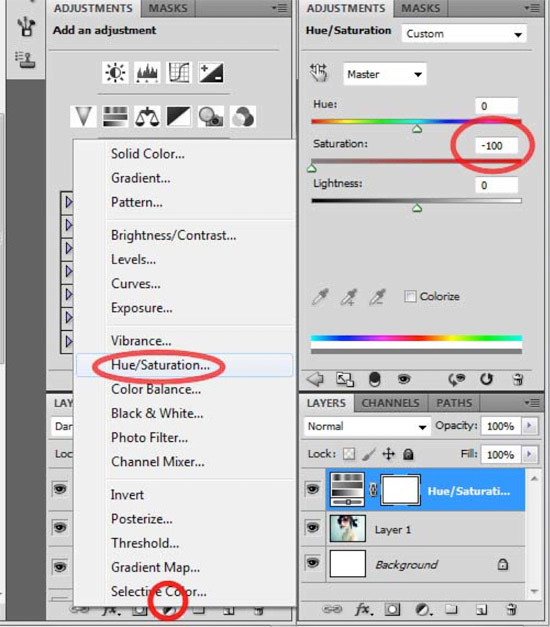
Il secondo passo è abbastanza rapido: trasformiamo la foto a colori in una in bianco e nero. Per farlo abbiamo varie scelte a nostra disposizione, io ho optato per il ritocco delle tonalità e della saturazione dei colori. Andiamo nel menù Adjustments e scegliamo, appunto, Hue/Saturation. Attenzione, però, dovete farlo con il livello 1 (quello della foto a colori) selezionato. A meno che non vogliate trasformare in bianco e nero lo sfondo. Ma non vedo nessuna ragione pratica per farlo; non ora, per lo meno. Comunque, dopo aver cliccato alla voce giusta regoliamo la barra della Saturazione a -100. Otterremo un nuovo livello nel menù dei livelli, il livello Hue/Saturation 1.

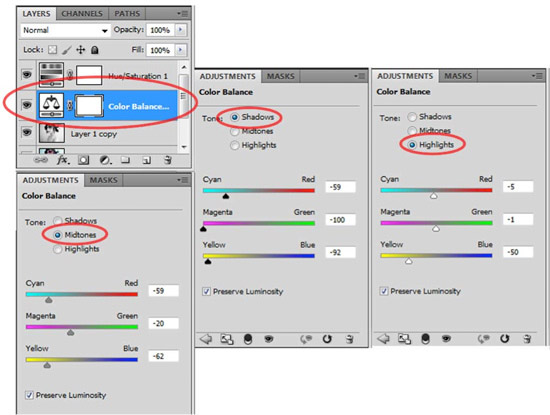
Sempre con il livello 1 selezionato scegliamo Color Balance (bilanciamento colori): in questo modo aggiungeremo un nuovo livello al nostro disegno, il livello Color Balance 1. Tutto qui? No, assolutamente. Restiamo su questo livello e cominciamo a regolare il bilanciamento dei vari colori a partire dalle ombre. Impostiamo i valori secondo questo schema:
- Ciano / Rosso: -59
- Magenta / Verde: -100
- Giallo / Blu: -92
Poi clicchiamo su Tone Highlights e inseriamo questi altri valori:
- Ciano / Rosso: -5
- Magenta / Verde: -1
- Giallo / Blu: -50
Perché questi numeri? Per il momento fidatevi, poi quando avrete un po’ di esperienza potrete cambiarli a piacimento. Ma cosa abbiamo ottenuto fino ad ora? Questo:

Non vi pare granché, vero? Avete ragione, di fatto abbiamo trasformato la foto in un’immagine in bianco e nero. Ma non vi preoccupate, siamo solamente al secondo passo del nostro viaggio, ed è un viaggio con alcune sorprese. Per il momento prendiamoci una pausa, facciamo un bel respiro e uniamo i vari livelli in uno solo. E, già che ci siamo diamogli anche un nome. Che ne dite se lo ribattezziamo “Girl“?
Passo 3: l’intonaco

Il terzo passo del nostro viaggio è un passo spedito. Si tratta più di un trucco che di un vero e proprio passaggio, come quando in montagna ci leghiamo gli scarponi. Se non lo facciamo rischiamo di farci male, molto male, ma difficilmente lo considereremo parte integrante della nostra scalata. Così per questo punto: creiamo un nuovo livello e lo facciamo tutto di un colore. Bianco, bianco puro. E poi lo spostiamo e lo facciamo scendere sotto alla nostra ragazza, sotto al livello Girl.
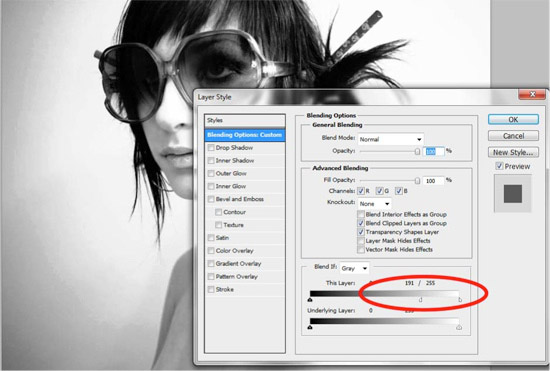
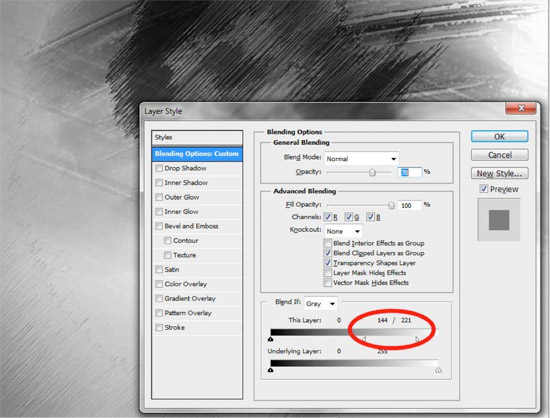
Clicchiamo due volte sulle impostazioni del livello e cerchiamo la sezione che gestisce le fusioni. Sì, quella che regola i parametri secondo i quali due o più livelli possono venire uniti in uno solo. In questo caso ci interessa gestire il comportamento del colore grigio, e per poterlo fare utilizziamo la barra in basso (quella cerchiata di rosso nell’immagine qui sopra). Il valore da ottenere è 191/255, raggiungetelo muovendo il triangolino bianco.
Dopo ciò uniamo nuovamente i vari livelli. Il nome del nuovo livello facciamo resti costante: “Girl” è abbastanza corto e significativo. Se per qualche ragione (leggi le impostazioni del vostro Photoshop o del vostro Gimp) il livello non si dovesse chiamare più così, be’, rinominatelo.
Il nostro viaggio non è ancora concluso, c’è ancora tutta la parte più interessante da percorrere. Siamo giunti solo alle pendici del nostro monte, ci aspetta la scalata verso la vetta. Per il momento vi lascio riprendere fiato perché i prossimi passi saranno veramente spediti, e non vi darò tregua. Intanto se non sapete cosa fare potrete porvi una domanda e ragionarci sopra: perché il passo 3 è così importante per il proseguo del cammino? Nel prossimo articolo, nella seconda parte di questa guida su come trasformare una foto in un disegno, vi darò la soluzione. Forse.
Seconda parte
Nella prima parte abbiamo cominciato un viaggio: ci siamo incamminati su per le chine del fotoritocco alla ricerca di un effetto speciale. Quale effetto? Un metodo per trasformare una foto in un disegno, ma un metodo valido, che funzioni veramente bene. L’ho già detto, ed è bene ripeterlo. Esistono degli ottimi programmi per farlo automaticamente, dei filtri in grado di trasformare una foto a colori in un disegno a matita. Ma se vogliamo un risultato veramente spettacolare, se vogliamo un modo per rendere veramente unico un disegno altresì banale allora dobbiamo considerare bene il nostro scopo: ci stiamo avvicinando all’arte, e l’arte richiede impegno e dedizione. E la conoscenza di alcuni trucchi, proprio come quelli che vedremo nel proseguo della nostra guida su come trasformare foto in disegni con Photoshop o Gimp. Ricominciamo da dove ci eravamo fermati, ripartiamo dal passo numero 4.
Passo 4: le sette vite dei gatti

Siete pronti? Vi ho avvertito, vero?, oggi andremo veloci. Talmente veloci da lasciare indietro alcune perplessità. E non stupitevi, non rimanete a bocca aperta, sto per chiedervi di fare una cosa per molti versi assurdi. Meglio, la prima è facile facile: creiamo un nuovo livello completamente bianco. E lo mettiamo in fondo anche questo. Tutto normale, fino a qui.
Selezionate la nostra ragazza, il livello “Girl” e duplicatelo. E duplicatelo. E duplicatelo. E duplicatelo. No, il disco non si è incantato (oddio, ma qualcuno capirà ancora questo modo di dire ora che i vinili sono scomparsi?), semplicemente create 7 copie del livello “ragazza”. Perché 7? Perché è un numero magico, forse, o perché viene comodo per operazioni che stiamo per eseguire.
Nascondiamo alla vista tutti i livelli eccetto il Girl originale. Voglio applicare un effetto solamente a questo livello, gli altri devono restare intonsi per il momento. Andiamo nel menù dei vari filtri e scegliamo il Motion Blur (il percorso è questo: Filter > Blue > Motion Blur). Che valori utilizzare? Che domanda, questi:
- Angolo: -22
- Distanza: 484
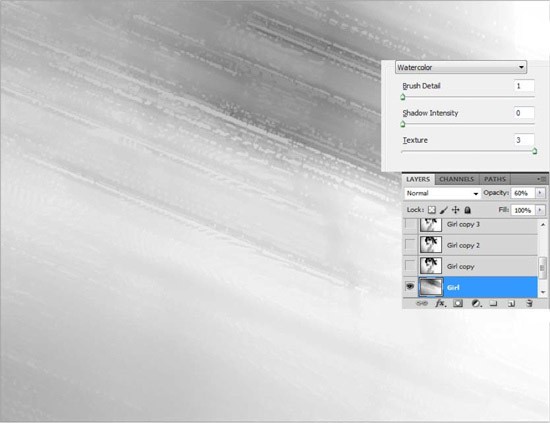
Come al solito, come già detto, poi con la pratica potrete sbizzarrirvi. Oggi fate un atto di fede, digitalemente parlando, e inserite esattamente i numeri presenti in questo articolo. Vale anche per l’effetto acquerello da utilizzare… ora! Penso il percorso per trovarlo sia familiare a tutti (se non lo fosse è questo Filter > Artistic > Watercolor), quindi applicatelo. Eccovi i valori da utilizzare:
- Brush Detail: 1
- Shadow Intensity: 0
- Texture: 3
Siamo giunti ad un punto importante: possiamo cambiare il nome del nostro livello. Lo so, oramai vi eravate affezionati a Girl, ma la nostra bimba è Cresciuta. Impostiamo la trasparenza del livello sul 60% e rinominiamolo in Wet Brush 1. E lo nascondiamo alla vista.
Passo 5: facciamo finta di saper disegnare

E’ il momento della prima delle nostre 7 copie, è il momento di cercare la Copia di Girl 1. Rendiamo visibile il livello, e applichiamo un effetto Motion Blur utilizzando come valori
- Angolo: 22
- Distanza: 247
Poi, indovinate un po’?, applichiamo l’Acquarello (i valori sono gli stessi di sopra) e impostiamo la trasparenza all’85%.
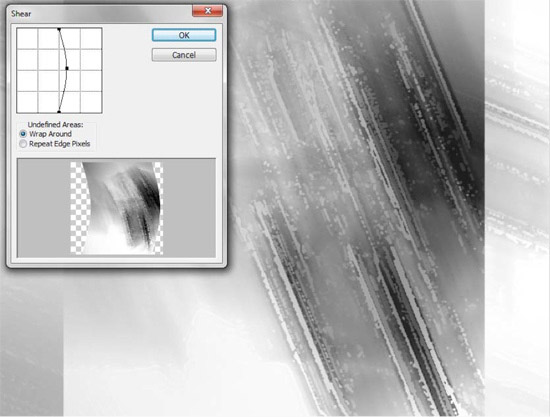
Non vi pare tutto così artificioso? Anche a me, è giunto il momento di aggiungere un po’ di schizzi manuali. Come dite? Non sapete disegnare? Be’, allora bariamo un po’. Premiamo CTRL+T per entrare in modalità trasformazione e ruotiamo CW 90 gradi. Premiamo invio per confermare. Applichiamo poi uno Shear (il percorso è Filter > Distort > Shear), e poi un’altra rotazione di CCW 90 gradi.
Sto andando troppo veloce? Forse, ma seguite attentamente i vari passaggi. Alla peggio potrete rileggere tutta la guida, o commentare qui sotto. Ma torniamo a noi. Anzi, rientriamo nella modalità Trasformazione.

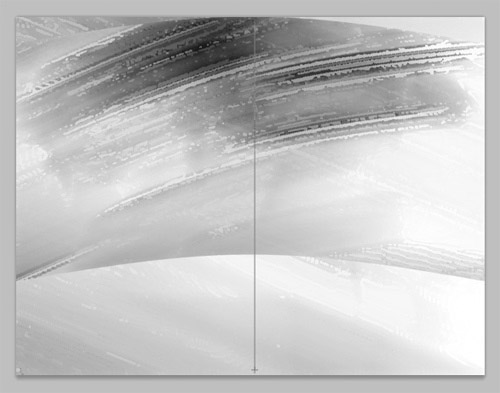
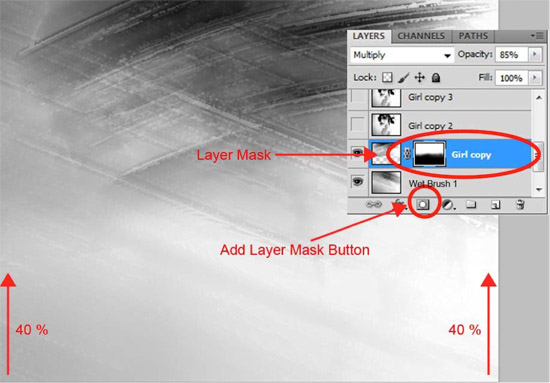
Adattiamo il livello sui cui stiamo lavorando alla dimensione della nostra tela virtuale. Anzi, già che ci siamo riduciamone l’altezza di circa il 40%. Con questo risultato in mano possiamo aggiungere una maschera di livello.

Usiamo lo strumento sfumatura partendo dal bianco (in alto) per scendere verso il nero (in basso). Tutto questo farà risultare alcuni spigoli nella immagine. O, per restare al gioco, il nostro tratto risulterà alquanto ostico e spigoloso. Meglio darci una sistemata, che ne dite?

Per farlo utilizziamo uno strumento famosissimo: il pennello. Ovviamente lo impostiamo secondo alcuni valori ben precisi:
- Dimensioni: 150px
- Durezza: 0%
- Opacità: 30%
per poter manualmente correggere i problemi del nostro tratto (virtuale).
Passo 6: gli scarabocchi

Pensate di poter tirare il fiato un’attimo? No, la nostra rincorsa verso l’arte, e la perfezione nel disegno digitale deve continuare imperterrita. Ed eccoci quindi alla nostra seconda copia di Girl, diciamo la Girl 2. Abbiate un po’ di pazienza, non correte subito verso il Motion blur. No, per questo livello utilizzeremo lo Sprayed Strokes (questo qui, per capirci: Filter > Brush Stroke > Sprayed Strokes). E questi sono i valori suggeriti dalla nostra guida:
- Stroke Length: 20
- Spray Radius: 20
- Stoke Direction: Right Diagonal
Il due è un livello fortunato, stiamo per applicargli un secondo filtro: l’Angled Strokes (Filter > Brush Stroke > Angled Strokes). E se ve lo steste chiedendo, sì, mi sto divertendo come un matto a chiamare questi trucchi per Photoshop con il loro nome inglese. Fa molto più professional, nevvero? Comunque, al di là dei miei gusti linguistici (o della mia incapacità di tradurre il gergo tecnico del programma che uso) ecco i parametri da usare:
- Direction Balance: 100
- Stroke Length: 50
- Sharpness: 10
Torniamo sulle impostazioni del livello e scegliamo una trasparenza del 70%. Poi spostiamo la fusione dei colori scuri verso 144/221 (sì, proprio come abbiamo visto nella prima parte della nostra guida) e giochiamo un po’ con Gauss (Filter > Blur > Gaussian Blur). Utilizzate come valore del raggio 0.8 px, applicate l’effetto e rinominate il livello. Che nome vogliamo dargli? Io propongo “Dark Strokes”. E poiché l’autore dell’articolo sono io, e ogni mia parola è legge, così sarà.
Lo so, mi sto montando la testa, forse è meglio se mi do una calmata. Tirate fuori le borracce, bevete un goccio, mangiate un panino. Facciamo una breve pausa, continueremo il cammino nel prossimo articolo con la terza e ultima parte su come trasformare foto in disegni utilizzando Photoshop e Gimp.
Terza Parte
Fino ad ora abbiamo affrontato i primi 6 passi necessari per ottenere i nostro disegno “artificiale”, oggi faremo gli ultimi e concluderemo la scalata. Solo una cosa mi auguro, prima di concludere il cammino assieme a voi: spero abbiate capito come questa guida tratti semplicemente un caso. Il metodo di lavoro che stiamo seguendo è sì generalizzabile ma deve essere comunque affinato con l’esperienza e in base ai gusti di ognuno. Detto questo riprendo il discorso interrotto. E lo riprendo esattamente da dove eravamo rimasti.
Passo 7

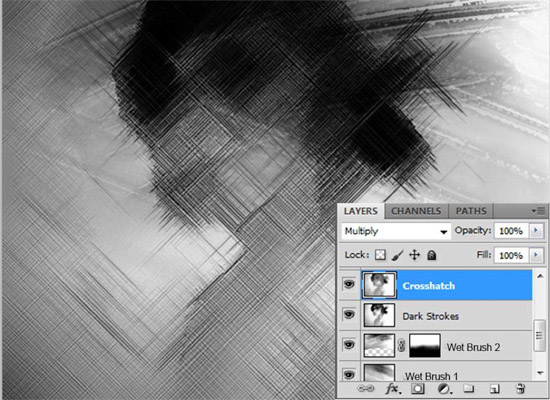
E non mi dite che siete stanchi, dopo questi giorni di pausa. Spero siate, invece, impazienti. Tranquilli, la meta è vicina, la vetta a un passo. O quasi. Passiamo al livello Girl 3 (la terza copia, insomma) e utilizziamo Crosshatch (che trovate presso Filter > Brush Stokes > Crosshatch). I valori sono:
- Stroke Lenght: 50
- Sharpness: 14
- Strength: 3
Applichiamo un’altra sfuocatura (Filter > Blur > Gaussian Blur) ma questa volta con raggio 0.4 px. Il nome del livello sarà Crosshatch. Tradotto per i non anglofili significa Mosso.
Passo 8

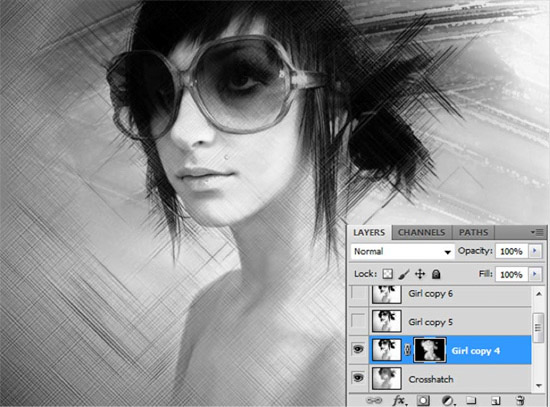
Indovinate un po’? E’ il momento del livello 4, di Girl 4. Portiamo l’opacità all’85% e aggiungiamo una maschera di livello. Impostiamo come colore in primo piano il bianco e selezioniamo un pennello. Io vi consiglio di impostarlo secondo questi valori:
- Size: 150px
- Hardness: 0%
- Opacity: 20%
Utilizziamo questo strumento per far risaltare i particolari del viso come gli occhi, le labbra, il naso. Il nostro obiettivo è di mantenere l’effetto artistico dei primi livelli e nel contempo eliminare lo sporco e le sbavature .Quando siamo soddisfatti del risultato applichiamo un’effetto mosso al livello 4.
Passo 9

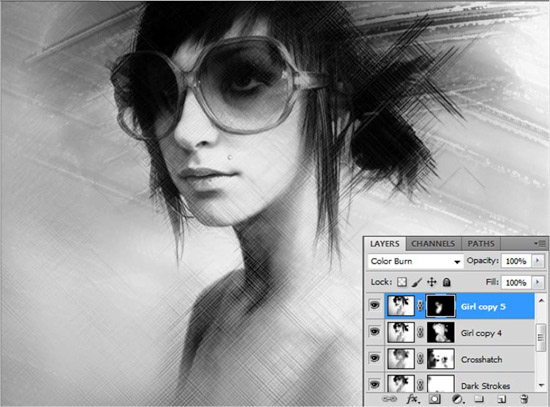
Recuperiamo Girl 5 e andiamo nelle impostazioni di livello. Qui passiamo da blend mode a color burn. Dopo di ciò creiamo la corrispettiva maschera di livello. Il nostro scopo è semplice: rendere un po’ più scuro il viso e il corpo rispetto allo sfondo e rendere più chiaro il disegno. Affiniamo il risultato con il nostro pennello (per le impostazioni vedi sopra) fino a ottenere un risultato simile a quello nell’immagine qui sopra.
Passo 10

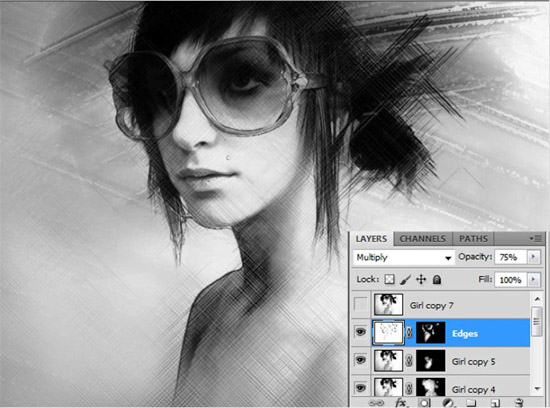
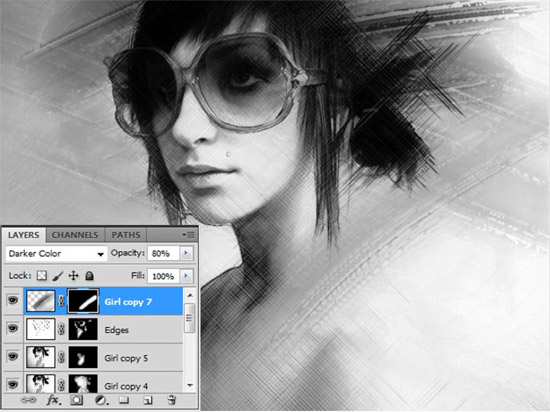
Uno dei problemi principali nei programmi che trasformano automaticamente le foto in disegni è dato dai bordi. Ci avete mai fatto caso? Quando disegniamo solitamente contorniamo i nostri disegni, o comunque utilizziamo dei margini per rafforzare i confini tra le varie figure in un’immagine. Difficile farne a meno quando utilizziamo le matite. Ovviamente il discorso è diverso per l’acquarello ma non è il nostro caso. Per ovviare al problema andiamo dalla ragazza numero sei, Girl 6, e selezioniamo il filtro per i bordi brillanti (Glowing Edges) utilizzando questi valori:
- Edge Width: 1
- Edge Brightness: 20
- Smoothness: 10
Invertiamo i colori della maschera e impostiamo la luminosità e il contrasto in questa maniera:
- Brightness: 150
- Contrast: 100
Impostiamo la trasparenza al 75% e, come visto fino ad ora, utilizziamo il pennello per ritoccare le eventuali imperfezioni. Chiamiamo questo livello “margini”.
Passo 11

Andiamo al livello 7 e ripetiamo le mosse fatte per Girl 5. Solamente cambiamo alcuni valori nel filtro Motion blur, usiamo questi:
- Angle: 0
- Distance: 600px
Applichiamo poi il filtro “watercolor“, acquarello, e di seguito l’effetto Shear. Fatto ciò ruotiamo verso sinistra tutto il livello. Non tanto, solamente di qualche grado, quanto basta per creare l’effetto di pittura a mano e non di semplice copia incolla a PC.
Passo 12

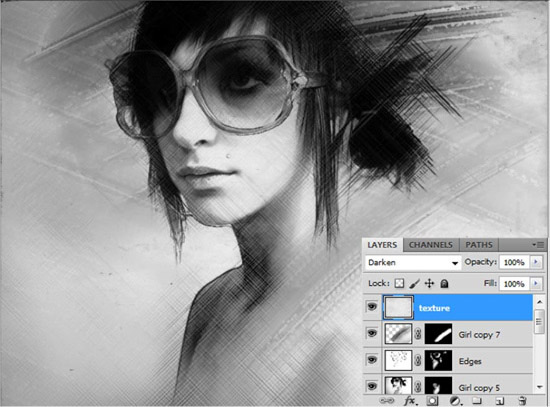
Finalmente è giunto il momento di utilizzare il secondo file, quello che vi ho fatto scaricare nella prima parte di questa guida. Inseriamo la texture come nuovo livello al primo posto. Cambiamo il coloro rendendola un po’ più scura. Il livello della texture è un po’ più grande rispetto alla nostra immagine, questo ci permette di sistemarla come meglio crediamo giocando con il contrasto e con l’effetto che può creare con il viso della nostra ragazza.
Passo 13

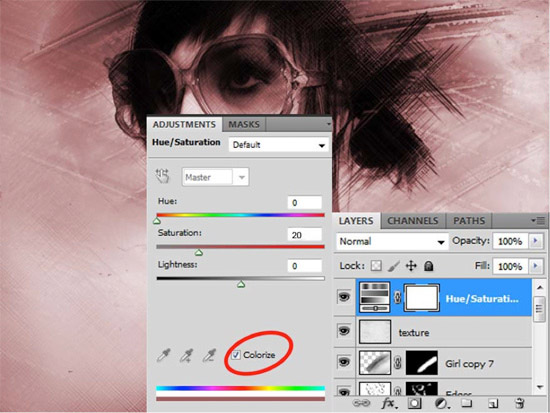
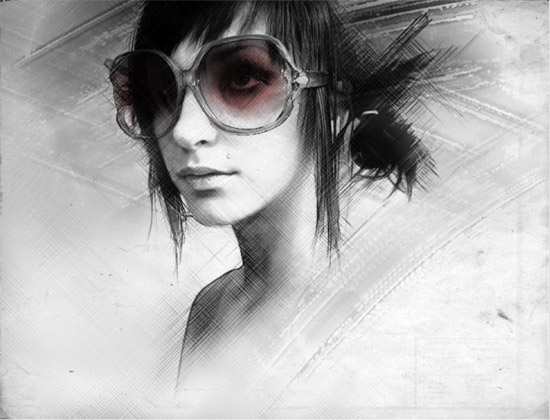
Volendo il nostro lavoro si potrebbe concludere così. Di fatto abbiamo tutti gli elementi necessari per fondere i vari livelli e creare così un’unica immagine con la nostra ragazza disegnata. Ma ho voluto aggiungere un piccolo effetto speciale, un effetto alla Sin City. Avete presente il film di cui parlo, vero? E’ di qualche anno fa ed è girato con una tecnica cinematografica particolare. I personaggi, i paesaggi, gli oggetti sono tutti in bianco e nero, come se fossero per l’appunto dei disegni. Ma alcuni particolari sono colorati. Gli occhi di alcuni personaggi sono azzurri, le ferite rosse (a volte, non sempre), e così via. L’effetto finale è molto bello, e lo possiamo ottenere anche noi. Come?
Cominciamo con sistemare la saturazione del livello 8 (non mi ricordo, l’avevamo già creato? se così non fosse facciamo un bel copia incolla) in questa maniera:
- Hue: 0
- Saturation: 20
- Lightness: 0
Creiamo una maschera di livello e cominciamo a cancellare la parte che non ci interessa vedere colorata. Infine impostiamo il livello con una trasparenza del 30%.
Passo 14

Bene, e con questo abbiamo tutto. Ora possiamo unire i vari livelli in uno solo e salvare l’immagine nel formato che preferiamo. Meglio, conserviamo una copia dell’immagine nel formato nativo di Gimp, o di Photoshop: potremo così conservare tutti i livelli e le caratteristiche della foto. Poi fondiamo i vari livelli e salviamo il tutto in JPG, o nel formato che preferiamo, per poter condividere la nostra creazione con chiunque.
Direi di aver concluso. Il nostro cammino è giunto alla sua conclusione, la vetta è stata raggiunta. Spero di essere stato utile, e di aver scritto una guida in grado di spiegarvi come trasformare una foto in un disegno. In questo tutorial mi sono limitato, ci siamo limitati a spiegare come lavorare con il bianco e nero. Utilizzare i colori non è molto diverso ma richiede qualche trucchetto in più, e un po’ di competenza superiore al livello base. Chissà, magari se il tempo me lo permette affronterò anche questo aspetto. Per il momento auguro a tutti buon divertimento.
Altre guide per Photoshop
- Migliorare una foto con Photoshop
- Aumentare la risoluzione delle foto con Photoshop
- Correggere foto sfocate con Photoshop
- Effetto lomo su una foto con Photoshop
- Effetto HDR su una foto con Photoshop
- Trasformare foto in bianco e nero con Photoshop
- Arrotondare gli angoli di una foto con Photoshop
- Rimuovere lo sfondo da un disegno con Photoshop
- Creare GIF animate con Photoshop
