Come Creare Animazioni Flash, GIF o AVI
Da qualche tempo a questa parte mi sto interessando ad alcune tecniche cinematografiche. Niente di particolarmente complesso, semplicemente ho affrontato la tecnica della StepMotion e dell’animazione in digitale. Ma solo la versione più semplice, quella che richiede poche competenze tecniche e ancor meno capacità di disegno. Devo ammettere che non è facile accontentarmi, e che nemmeno adesso sono molto soddisfatto dei risultati che ottengo. Però qualche giorno fa ho scovato un vecchio programma per Windows in grado di risolvere alcuni problemi. Si tratta di un software del 2008, si chiama TISFAT, è gratis e non ha nemmeno bisogno di essere installato.
Un video di prova
Download | Tisfat
http://www.youtube.com/watch?v=A4cBWDXMxmY
Questa volta comincio dalla fine, ovvero dal video di prova che ho realizzato con questo software. Non ci ho messo molto, e lo si vede bene dal risultato abbastanza amatoriale. Ma mi interessava sopratutto scoprire potenzialità e limiti del software per capire se vale la pena lavorarci. E sono abbastanza soddisfatto dal risultato ottenuto. Ma cominciamo dal principio, cioè dal download del programma vero e proprio: basta scaricare il file ZIP e scompattarlo in una qualsiasi cartella. E poi cliccare il file “tisfat.exe” per poter cominciare a creare il nostro video.
Una palla

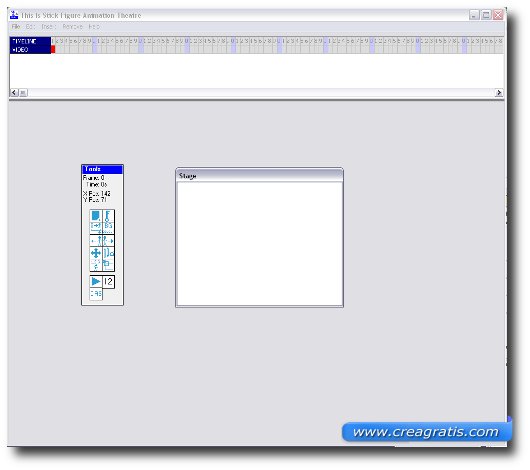
Il programma è diviso in tre diverse schermate. La cosa in effetti crea un po’ di confusione e di spaesamento la prima volta. A questo c’è da aggiungere anche un’infelice scelta per le icone dei comandi e una disposizione delle stesse abbastanza controintuitiva. Ma se superiamo questo scoglio possiamo cominciare a creare qualcosa di interessante.
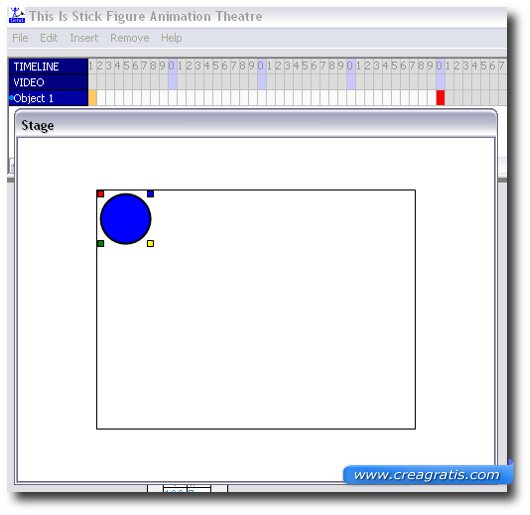
La finestra in alto contiene la timeline, cioè la scansione temporanea dei singoli fotogrammi del nostro (futuro) video. La finestrella a destra è invece la barra degli strumenti. Infine quella al centro contiene la “Scena“, ciò lo spazio che vero e proprio su cui inseriremo personaggi e oggetti.
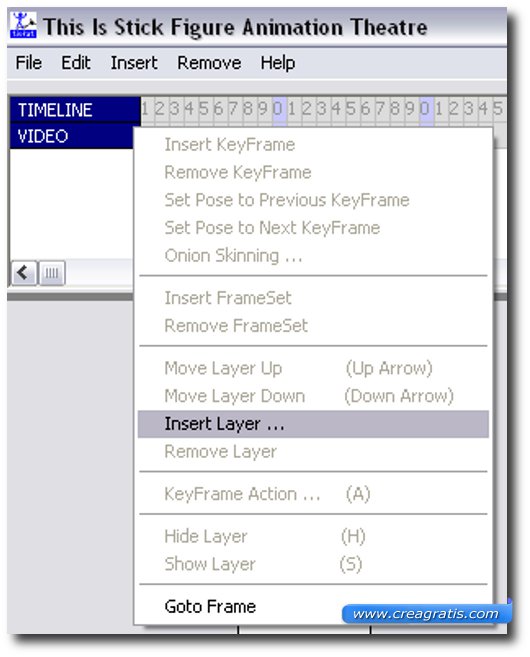
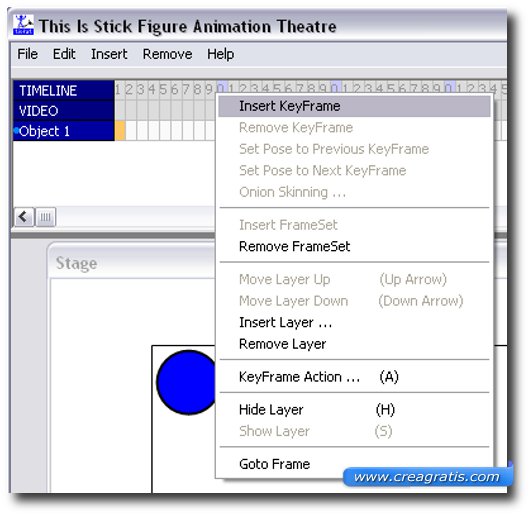
La prima cosa da fare è creare un livello, cioè una traccia video. Andiamo nella barra in alto, clicchiamo con il tasto destro del mouse e scegliamo “Insert Layer”:

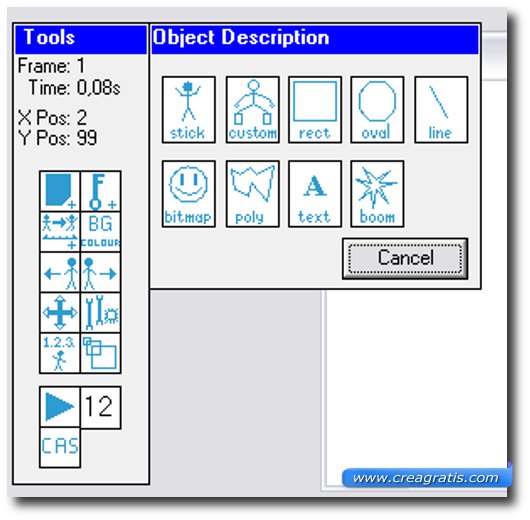
Fatto questo possiamo cominciare a riempire la scena con qualcosa. Clicchiamo sul primo simbolo a sinistra della barra degli strumenti per vedere gli oggetti disponibili.

Possiamo scegliere tra queste opzioni:
- Stick: sono degli omini stilizzati
- Custom: oggetti creati da noi stessi
- Rect: rettangoli e quadrati
- Oval: cerchi e ovali
- Line: delle linee
- Bitmap: immagini prese da file
- Poly: diverse figure geometriche
- Text: delle scritte
- Boom: delle esplosioni
Per prima cosa proviamo con un cerchio per creare una palla che rimbalza.

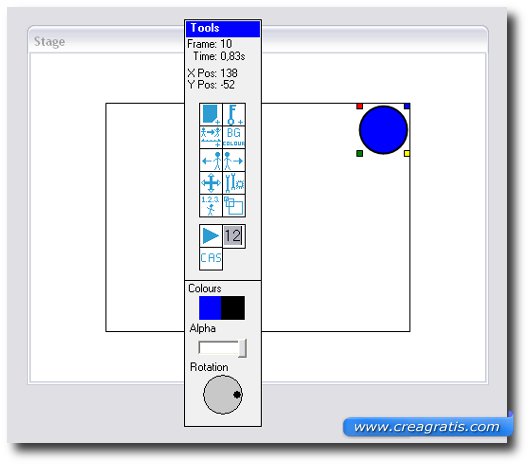
La figura che abbiamo scelto, in questo caso un cerchio, appare all’interno della scena. Io vi consiglio di allargare la finestra in modo da vedere anche lo spazio bianco attorno, può essere comodo per fare uscire e entrare oggetti dall’esterno. In alto nella timeline sono state evidenziate alcune celle: rappresentano il tempo in cui effettivamente la nostra palla appare a video. Di default sono evidenziati solo 5 frame ma potete aumentarli a piacere trascinando il quadrato rosso verso destra (al contrario verso sinistra diminuiamo il tutto).
Proviamo ora a far muovere la palla verso destra. Clicchiamo su un frame a piacere (io ho scelto il numero dieci) con il tasto destro del mouse e scegliamo “Insert KeyFrame”.

Poi torniamo nella barra degli strumenti e clicchiamo sull’icona con le frecce a croce: serve per muovere gli oggetti di scena. Ora possiamo trascinare la palla nella posizione che vogliamo ottenere al frame che abbiamo indicato. In questo esempio ho spostato la palla all’angolo a destra in 10 frame.
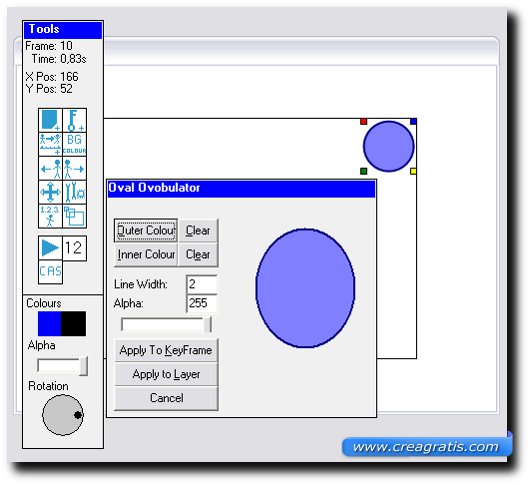
Fatto questo iniziamo a giocare con i colori. Il comando è abbastanza intuitivo, è quello con il simbolo delle chiavi e dell’ingranaggio.

Attraverso questa maschera possiamo cambiare i colori sia dell’interno che dell’esterno della figura, la dimensione delle linee e i livelli di trasparenza (“alpha”). L’unica cosa particolare a cui dobbiamo prestare attenzione è legata alla scelta del comando “Apply To KeyFrame” oppure all'”Apply to Layer”. Nel primo caso stiamo dicendo al programma di mutare gradualmente il colore attraverso i vari fotogrammi; nella seconda scelta decidiamo di cambiare il colore a tutto il livello a partire dal primo fotogramma.
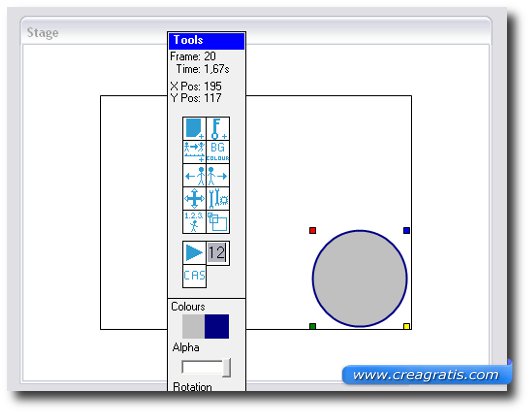
Fatto questo aggiungiamo un altro keyframe nella timeline e spostiamo ancora una volta la nostra palla attraverso lo schermo.

Sicuramente vi starete chiedendo il perché dei quadrati colorati nel contorno della nostra sagoma. Bene, quei sono i punti da usare se vogliamo modificare la forma della figura. Nel caso di un cerchio possiamo ingrandire o schiacciare, e basta. Ma se stiamo utilizzando una sagoma di un uomo allora i quadrati saranno nelle varie giunture (gomiti, ginocchia, spalle) e servono a replicare il movimento umano. Per il momento accontentiamoci di giocare con il cerchio e spostiamo il quadrato rosso per ingrandirlo. Fatto questo spostiamo di nuovo la palla attraverso lo schermo e facciamola tornare al punto di partenza.
Salviamo il nostro video

Queste sono solo le nozioni fondamentali per creare un movimento illusorio, ovvero le cose da conoscere per poter usare questo programma. Possiamo aggiungere livelli e oggetti usando il mouse sulla timeline, e creare delle forme personalizzate attraverso un editor integrato. Due parole vanno però spese sul salvataggio del nostro lavoro.
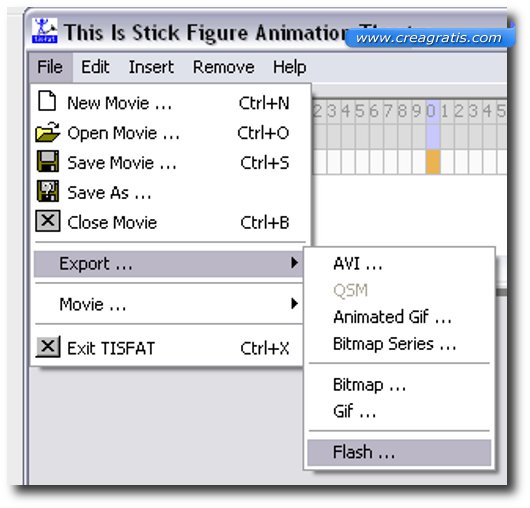
Possiamo salvare le nostre creazioni in più modi. Quello base usa il formato “SIF” e mantiene modificabili i diversi elementi. E’ il formato in cui vengono salvati tutti i progetti di TISFAT alla chiusura del programma. Ma quello che in realtà ci interessa è la possibilità di condividere i nostri video anche attraverso il semplice web. Per farlo possiamo scegliere tra filmati Flash, video AVI e immagini in GIF. Quale scegliere? Bé, dipende principalmente da come volete condividere il tutto. Per una semplice clip va bene anche il formato GIF, come quello che ho usato qui sotto:

Per realizzazioni più elaborate ci serve però salvare il tutto in formato AVI o in Flash. Ricordate però che il programma permette di inserire una colonna sonora (da file MP3) solamente se scegliamo i file Flash. Ovviamente poi il risultato può essere rielaborato anche attraverso un programma di videoritocco più o meno professionale.
Altri articoli su cinemagraph e piccole animazioni
- Creare foto con tecnica cinemagraph con Photoshop
- Creare foto con tecnica cinemagraph con Cliplets (gratis)
- Creare GIF animate con Photoshop o GIMP